CSSの改造
CSSの改造
QHMはスタイルシートを修正することで、デザインの変更ができます。
- main.css
画面のスタイルを定義 - printmain.css
印刷用のスタイルを定義
QHMはXHTML 1.0 Transitional でタグを出力します。
#htmlや#html2などでタグを書くときは注意しましょう。
XHTMLの基本は以下の通りです。
- タグは全て小文字で書く
- 終了タグを必ず書く
- 終了タグがないものは、 <br /> のように書く
- 全ての属性値は「"~"」(ダブルクォーテーション)で囲む
よく使うタグの一覧
| タグの意味 | HTML表記 | XHTML表記 |
|---|---|---|
| 改行 | <br> | <br /> |
| 水平線 | <hr> | <hr /> |
| イメージ | <img src="ファイル名"> | <img src="ファイル名" /> |
| リスト | <li>リスト要素 | <li>リスト要素</li> |
| 文字 | <p>文字要素 | <p>文字要素</p> |
◆CSSやJavascriptを記述するときの注意点
ブラウザによっては、CSSやJavascriptをサポートしていないものがあります。例えば、携帯電話からのサイト参照など。
そのようなブラウザでも上下をコメントでくくることで、無意味にCSSやJavascriptを表示することがなくなります。
<!-- ここにCSSやJavascriptを記述する。 -->
QHMが出力するHTMLの構成
QHMは、おまじないで記述したソースを解析して、HTMLを出力しますが、HTMLやCSSなどを直接記述することも可能です。
記述する場所やおまじないにより以下のように出力されます。
HTMLの構成
<html>
<head>
・設定画面の「その他のタグ」に記述したものが入る ⇒全ページに適用
・#beforescriptで記述したものが入る ⇒記述したページに適用
</head>
<body>
・#htmlで記述したものは記述した位置に入る ⇒記述したページに適用
通常の編集画面で記述するコンテンツはここに入る
ナビ、ナビ2、メニューも含む。
・設定画面の「アクセス解析タグ」に記述したものは</body>の直前へ入る
⇒全ページに適用
・#lastscriptで記述したものは</body>の直前へ入る ⇒記述したページに適用
</body>
</html>
headタグ内に記述するもの
QHMで<head>タグ内に記述できるものは
・CSS定義
・Javascript
などです。これらは#beforescriptプラグインで記述できます。
CSS定義を、#htmlプラグンで記述するとbodyタグ内にCSSが出力されます。
一応動作しますがHTMLの文法チェックでは文法エラーになります。
CSSは#beforescriptプラグインを使用して書くようにしましょう。
「その他のタグ」に記述するときは、最初の行と最後の行( #beforescript{{ と }} )は不要です。
CSS改造のコツ
スタイルシート(main.css)を変更しないで対処する方法
編集画面にCSSを記述することでスタイルの変更が可能です。
- 全ページに対応したいとき
全ページに反映したときは、CSSを記述する場所の違いにより以下の3通りがあります。- 「サイト情報の設定」画面の「その他のタグ」に記述するとき
<style type="text/css"> <!-- (ここにCSSを記述) --> </style>
- ナビ2画面に記述のとき
一般にはナビ2にはリンクを指定しますが、全ページに適用されるのでこのようにCSSを指定する使い方もできます。#beforescript{{ <style type="text/css"> <!-- (ここにCSSを記述) --> </style> }}
- 「サイト情報の設定」画面の「その他のタグ」に記述するとき
- ページ内だけに対応したいとき
- 編集画面にナビ2画面と同じものを記述します。他の画面には影響しません。
複数のページに適用したいときは、新規作成でナビ2に記述する内容と同じもの(ページ)を作成し、そのページをincludeで指定します。
mycss というページを作成したとき。適用したいページの先頭に以下を記述します。#include(mycss,notitle)
- 編集画面にナビ2画面と同じものを記述します。他の画面には影響しません。
スタイルシート(main.css)を変更して対処する方法
QHMは main.cssというスタイルシートを変更することで、デザインの変更が可能ですが、スタイルシートを変更すると、他のデザインを利用したり、QHMのアップデートをするとき注意が必要です。
以下の作業が必要となります。
- 変更したmain.cssをバックアップする。
↓ - QHMの基本のデザイン変更またはアップデートを行う。
↓ - main.cssを元に戻す。
できればmain.cssは変更しないで編集画面に記述した方が楽な場合もありますが、大幅に変更するときは、やはりファイルを変更する必要があります。
QHMがインストールされているサーバの以下のフォルダにあるスタイルシートを変更します。
\skin\hokukenstyle\デザイン名\main.css
修正するには、UTF8の文字コードに対応したエディタとFTP転送用のソフトが必要です。
- オススメソフト
- エディタ: 秀丸エディタ http://hide.maruo.co.jp/software/hidemaru.html
- FTP: FFFTP http://www2.biglobe.ne.jp/~sota/ffftp.html
#html プラグインの使い方
#html はQHMのおまじないだけでは表現できないものを、HTMLで記述したいときに利用します。
QHMはHTMLではなく、XHTMLを出力しますので文法には注意してXHTMLで記述するようにしましょう。
- 使い方
#html{{ ここにHTMLを書きます。 QHMのおまじない は書けません。 }}
#beforescript プラグインの使い方
#beforescript はCSSやJavascriptを記述したいときに利用します。
#htmlとの違いは、#beforescriptは<head>タグ内に出力されることです。
#lastscript を使用すると、</body>タグの直前に出力します。
- 使い方
#beforescript{{ ここにCSSやJavascriptを書きます。 QHMのおまじない は書けません。 }}
#html2 プラグインの使い方
#html2 は出力したいタグを直接記述できます。プラグインのパラメータで指定したものがそのままHTMLとして出力されます。
#htmlは、HTMLをそのまま貼り付ける場合に使用いますが、#html2は、スタイルの指定に使うことが多いようです。また、#html2 で囲むと、おまじないが使えるのが特徴です。
- 注意事項
- パラメータ内には改行は使用できません。
- 複数の<div>または <span>を記述したら、閉じる </div> または</span>も必ず複数にしてください。
- 用途
主に、おまじないで出力されるHTMLに対し、スタイルを指定したいときに利用します。おまじないは何でも書けます。 - 使い方
#html2(<div style="ここにスタイル指定を記述">) ここには QHMのおまじない が書けます。 #html2(</div>)
#beforescriptと#html2の使用例
QHMの表はおまじないでは罫線を消すことができませんが、#beforescriptと#html2を使用することで、指定した表だけ罫線を消すことが可能です。
テーブル編 を参照してください。
#style プラグインの使い方
枠を書くときに#styleプラグインを使います。
パラメータのclassに指定する文字は決まっています。
書式:
#style(class=box_green_dsl){{
(ここに内容を書く)
}}
(ここに内容を書く)
classには、いろんな指定ができますが、覚える必要はありません。サンプルからコピーしてきましょう。
- 枠のサンプルはこちら (QHM有料ユーザ用HELP)
#box プラグインの使い方
枠を書く方法は、もうひとつあります。
#boxプラグインです。これは自分で自由に色や枠線の幅などを指定できます。
#box(線色,線幅px,線種,背景,横幅){{
(ここに情報)
}}
これもサンプルからコピーしてから、変更したほうが早いです。
- BOX枠のサンプルはこちら (QHM有料ユーザ用HELP)
#style2 プラグインの使い方
段組を行いたいときに#style2 プラグインを使用します。段組以外にも、#style2プラグインは、自由にCSSのスタイル指定ができます。
画像を回り込みで貼り付けると、ブロックタイプとなるため、画像にリンクがつけられません。そんなときは、この#style2を使用して、その中に画像を貼り付けてからリンクを指定してください。
#styleプラグインと#style2プラグインは名前は似ていますが用途が違います。#styleは枠の表示に、#style2は段組などに使用します。
例1)テキストを2段組で表示するとき
#style2(style=width:45%;float:left;text-align:left){{
''ここは、左側の情報''
左ひだりleft左ひだりleft左ひだりleft左ひだりleft左ひだりleft左ひだりleft左ひだりleft左ひだりleft左ひだりleft左ひだりleft
}}
#style2(style=width:45%;float:left;text-align:left;margin-left:10px){{
''ここは、右側の情報''
右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright右みぎrightぎright右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright
}}
#clear
ここは、左側の情報
左ひだりleft左ひだりleft左ひだりleft左ひだりleft左ひだりleft左ひだりleft左ひだりleft左ひだりleft左ひだりleft左ひだりleft
ここは、右側の情報
右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright右みぎright
例2)画像を回り込みさせその画像にリンクをつけるとき
#style2プラグインにSWFUで画像を「回り込み」ではなく「貼り付け」してください。
#style2(style=width:45%;float:left;text-align:left){{
[[&ref2(swfu/d/wp_01.jpg,nolink,,Wordpressのデザインを使用,80%);>http://qhmtips.com/qhm_l08/]]
}}
#style2(style=width:45%;float:left;text-align:left){{
[[Wordpressのデザインを使用>http://qhmtips.com/qhm_l08/]]
CSSだけを取り込んでいます。WordpressのPHPソースは使用していません。
}}
#clear
Wordpressのデザインを使用
CSSだけを取り込んでいます。WordpressのPHPソースは使用していません。
例3)画像を左に、右側にRSSでブログのタイトルを表示するとき
#style2プラグインにSWFUで画像を「回り込み」ではなく「貼り付け」してください。
この例ではなぜかRSSの取得が失敗することがあるようです。「showrss: cannot get rss from server.」が表示される場合がありますが、例としては問題ありません。
#style2(style=width:45%;float:left;text-align:left){{
[[&ref2(swfu/d/yahoonews.jpg,nolink,,Yahoo News,90%);>http://dailynews.yahoo.co.jp/fc/computer/digital_camera//]]
}}
#style2(style=width:45%;float:left;text-align:left;margin:10px){{
#showrss(http://rss.dailynews.yahoo.co.jp/fc/computer/rss.xml, recent, 5)
}}
#clear
#showrss():
例4)無償版の方はこちらをご利用ください
#style2プラグインは、無償版には入っていません。また、#style2プラグインをダウンロードしてインストールもできませんが、#html2で同じことが可能です。
以下のコードをお試しください。
#html2(<div style=width:45%;float:left;text-align:left>) [[&ref2(swfu/d/yahoonews.jpg,nolink,,Yahoo News,90%);>http://dailynews.yahoo.co.jp/fc/computer/digital_camera//]] #html2(</div>) #html2(<div style=width:45%;float:left;text-align:left;margin:10px>) #showrss(http://rss.dailynews.yahoo.co.jp/fc/computer/rss.xml, recent, 5) #html2(</div>) #clear
#showrss():
デザインを確認しながらスタイルを変更する方法(Firebug使用)
通常、QHMの画面デザインは以下のCSSファイルに定義されています。
\skin\hokukenstyle\デザイン名\main.css
このファイルを直接修正すれば好きなデザインに変更できますが、文字を修正しただけでは、
どのように変更されるのかイメージがわきません。また、CSSファイルを修正するにはFTPが必要です。
そこでファイルを修正しないで、QHMの画面上からリアルタイムにデザインを確認しながらデザインを変更する方法を紹介します。
どのCSSファイルの何行目を変更するなどと意識しなくても大丈夫です。簡単に変更できます。
準備
- FirefoxにアドオンのFirebugをインストールする。
手順
- Firefoxでデザインを変更したいQHMのサイトを開く。
- 管理者でQHMにログインし、変更したい画面に移動する。
- 画面右下にある虫のアイコンをクリックしてFirebugを起動する。(WindowsのときはF12でもOK)
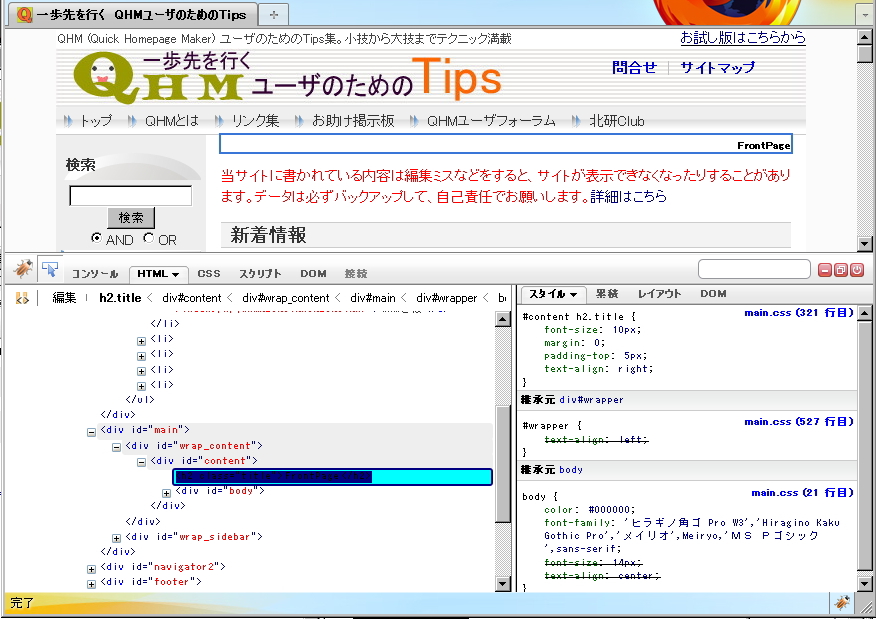
- Firebugのタイトルバーの左から2番目の、カーソルマークのアイコンをクリックする。
- QHMの画面で変更したい箇所をクリックすると、Firebugの右側画面のスタイルにCSSの内容が表示される。
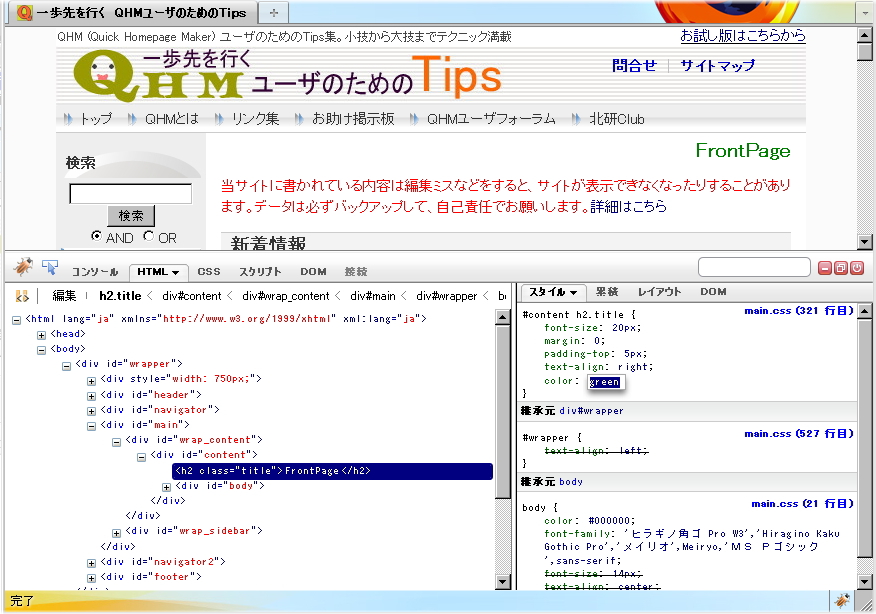
- 例えばフォントサイズを変更したいときは、 font-size:14px のように書いてあるところを探して、文字サイズの14pxにカーソルを持って行き、上矢印キーまたは下矢印キーを押すとサイズが変更できる。数値を直接入力も可能。
- 変更したい属性が設定されていないときは、適当な行にカーソルを置いて、Enterキーを最後の行まで何回か押すと最後の行の次に自由に入力できる。入力文字を補完してくれるので、うろ覚えでも大丈夫。
- 変更または追加したところのブロック全体を選択してコピーする。
- QHMの編集画面の一番上か下にコピーした内容を貼り付ける。(途中に入れるとわかりにくいため)QHM全体に適用するデザインであれば、ナビ2に入れる。そのページのみに有効なデザインの場合は、そのページに貼り付ける。
- 貼り付けた内容のうち変更していない属性は削除する。
- 貼り付けた文字の前後に以下のおまじないを追加し、画面を更新する。(★印の行を追加する。★印は削除してください。)
コンテンツ部の右上に表示されるページ名のサイズと色を変更する例
#beforescript{{ ★
<style type="text/css"> ★
<!-- ★
#content h2.title {
font-size:20px;
color: green;
}
--> ★
</style> ★
}} ★
- まず、マウスでFirebugの左から2つめのアイコンをクリックして選択モードにします。
- 変更したい部分にマウスを持っていくと枠で囲まれるので、そこでクリックします。
Firebug画面の右側に、選択した箇所のCSSが表示されます。#content h2.title を変更すればよいことがわかります。
- #content h2.title内にカーソルを持っていき、font-sizeを変更します。
- 次に、改行を行い最後の行の後に color: green; を追加します。
- #content h2.title のブロックを選択してコピーします。
- QHMの編集画面に コピーしたものを貼り付けます。
- この貼り付けたコードの前後に上記説明のおまじないを書きます。
注意事項
- Firebug上で確認のために変更したCSSは保存されません。間違って修正しても大丈夫です。
- 【重要】QHMでは間違って修正すると画面がまったく表示されなくなったりすることも考えられます。必ずQHM全体のバックアップをしてからお試しすることをお奨めします。
- CSS内に定義していないスタイルは、他のCSSからスタイルを継承しています。特定の位置のスタイルを変更したいときは、なるべく下位のCSSを変更します。
ただし、スタイルを継承しているときは目的のものを変更したつもりでも思うようにならないときがあります。そのときは、CSSに !important を付けるとうまくいくかもしれません。
ご意見箱
皆様のご意見をお待ちします。
- 段組が知りたかったので助かりました。5段組と画像リンクに挑戦してみます。 -- 岸本伸一 2011-12-23 (金) 11:18:44
- 困ったときはいつも参照させて頂いています。ところで、Yahooのヘッドラインアドレスが替わったようです。ご報告まで・・ -- m-art 2012-05-01 (火) 20:49:27
- m-artさん 大変遅くなりましたが、Yahooのヘッドラインアドレスを修正しました。指摘ありがとうございます。 -- tomzo 2012-10-21 (日) 05:38:25