CSSでQHMのナビをプルダウンメニュー化
CSSでQHMのナビをプルダウンメニュー化

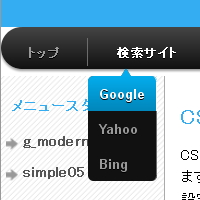
CSSのスクリプトを貼り付けるだけで、QHMのナビをプルダウンメニューにすることができるようになりました。ナビは普通におまじないを書くだけですので、HTMLを書く必要はありません。このCSSのスクリプトはQHM用にカスタマイズすることにより、実現しました。
サンプルページとその設定方法を書いたページを作成しましたので、もしよければお使いください。
以前作成したもの(http://tomzo.sitemix.jp/@test01/index.php)は、jQuery とCSSとHTMLを書く必要があり、とても導入しにくかったので、今回のスクリプトを作成してみました。
2種類のプルダウンメニューがあり、それぞれいくつかのデザインをサポート予定です。
こちらへどうぞ
http://qhmtips.com/qhm_n01/index.php?CSS3%E3%81%A7%E3%83%97%E3%83%AB%E3%83%80%E3%82%A6%E3%83%B3
コメント
-
いいね!
これは、良いですね!
私、技術が無いので、このような簡単な方法を紹介頂けると助かります。
ありがとうございます。
-
Re: いいね!
>>1
まるしん さん
当サイトご利用ありがとうございます。
最近、更新が滞っていますが、今後ともよろしくお願いします。

