ナビ編
ナビ編
ナビ編には、ナビとナビ2に記述するTipsがあります。基本的には、ナビとナビ2は同じようなものです。違いは、ナビは目立つような装飾がされていますが、ナビ2は地味な扱いです。
No.N01 プルダウンメニューを表示したい [☆☆☆]
New
新しい方式のプルダウンメニューを作成しました。簡単に設置できます。こちらをお使いください。(2012.09.27)
http://qhmtips.com/index.php?QBlog-20120928-1
以下は古いものです。
- 説明
プルダウンメニューを表示するために、QHMに標準でインストールされているjQueryというJavascriptのライブラリを使用します。
詳細は、以下のサイトを参照してください。
http://tomzo.sitemix.jp/@test01/index.php- 注意
- 情報源
QHMユーザフォーラムで質問があり、jQueryのサイトにあったものをQHM用に組み込んでみました。 - 確認ブラウザとQHMの版数
IE 8, Firefox 3.6 QHM 4.27 - 確認デザイン
g_modern01
No.N02 ナビに画像を表示したい [☆]
(未稿)
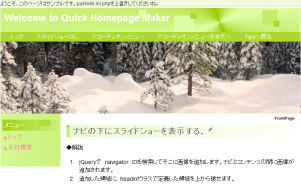
No.N03 ナビの下にスライドショーを表示したい [☆☆☆]
#beforescript, #html, #html2を使用してナビの直ぐ下にスライドショーを表示します。
詳細は、以下のサイトを参照してください。
- 注意
W3Cの構文チェックで一部エラーになるところがありますが、画面上は正常表示に見えます。 - 確認ブラウザとQHMの版数
IE 8, Firefox 3.6 QHM 4.27 - 確認デザイン
g_modern01
追記:main_visual機能を使用して同じことが簡単にできます。
「No.N06 メインビジュアルでスライドショーを表示したい」を参照してください。(2011.03.20)
No.N04 ナビの上下の空白を変更したい [☆]
QHMでは標準で#navigatorの上に#header、下に#mainのBOXがある構造になっています。詳細は QHM講座 を参照してください。この#headerと#mainのマージンを変更することで、上下の空白を変更できます。
以下のスクリプトをそのままナビ2に入れるか、または、設定画面のサイト情報の設定で「その他のタグ」に入れます。「その他のタグ」に入れるときは、先頭の #beforescript{{ と最後の }} は不要です。
marginを適当な値に変更してください。デザインを変更してもこの値は有効です。
コード
#beforescript{{
<style type="text/css">
<!--
#header {
margin-bottom:10px;
}
#main {
margin-top: 10px;
}
-->
</style>
}}
No.N05 メインビジュアルにリンクを追加したい[☆☆]
QHM 4.6からメインビジュアル機能が追加になりました。この画像に対しリンクを張りたいときは、ちょっとしたテクニックが必要です。以下のページを参照してください。
http://qhmtips.com/qhm_n05/
- 確認ブラウザとQHMの版数
IE 8, Firefox 3.6 QHM 4.6 - 確認デザイン
simple05
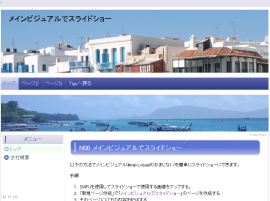
No.N06 メインビジュアルでスライドショーを表示したい[☆☆]
メインビジュアル機能を利用してナビの下にスライドショーを表示します。以下のページを参照してください。
http://qhmtips.com/qhm_n06/
- 確認ブラウザとQHMの版数
IE 8, Firefox 3.6.13 QHM 4.77 - 確認デザイン
g_wide03
No.N07 ナビのマウスオーバーを効果的にしたい[☆☆☆]
ナビの上にマウスがきたら、どこからともなく丸い影が現れてマウスに付いていきます。
マウスがいなくなると影も消えます。
以下のページを参照してください。
http://qhmtips.com/qhm_c01/index.php?org_3clms_ygosea
- 確認ブラウザとQHMの版数
IE 8, Firefox 15 QHM 4.9 - 確認デザイン
org_3clms_ygosea
ご意見箱
皆様のご意見をお待ちします。
- No3のnavigatorをheaderに書き替えるとナビの上にスライドショーを表示できるのですが、編集画面にすると装飾ツールボタンが表示されなくなりました。 -- スーさん 2010-05-08 (土) 18:35:34
- スーさん QHM 4.27で確認していますので、QHM 4.50では変な動作をするかもしれません。確認してみます。少し時間をください。 -- tomzo 2010-05-11 (火) 00:15:08
- スーさん 申し訳ありません。コードを1箇所修正漏れがありました。#html を #beforescript に修正するときに、2箇所修正すべきところを、1箇所しか修正していませんでした。現在は、正しいコードになっています。再度、ご確認ください。 -- tomzo 2010-05-11 (火) 20:06:54
- スーさん ナビの上にスライドショーを入れたいときは、jQueryは使いません。ヘッダ編 No.H02 ヘッダ内にスライドショーを表示したい をご利用ください。
ナビの下にスライドショーを入れるときは、スライドショーが入る領域をjQueryで確保して、そこに画像を入れるようにしています。 -- tomzo 2010-05-11 (火) 20:26:55 - こちらを運営されていたのですね。こちらも色々勉強させていただきます。 -- 岸本伸一 2011-12-22 (木) 10:58:33
- いつも拝見させて頂いております。メインビジュアルの件でお伺いしたいのですが、最近画面いっぱいに表示するホームページが多いですが、そのようにメインビジュアルを画面一杯に表示する方法はあるのでしょうか? -- ごう 2013-11-01 (金) 16:56:28
- ごうさん
質問の意味が良く分かりません。 メインビジュアルでは画像のサイズを固定にしないといけないので、画面一杯とはどのようなことを言っていますか?
各ユーザの環境は違うので、自分のPCで画面一杯でも、他人のPCでも同じになるとは限りませんよ、 画面の横幅に合わせて、画像幅を変更したいのでしょうか? -- tomzo 2013-11-02 (土) 02:41:07 - 回答ありがとうございます。例えばこのページですと、左右に余白が出ています。(tomzoさんの場合には黒ですが)メインビジュアルのサイズを固定しないでその余白を無くす事は出来ませんか?QHMの仕様ならば仕方ありませんが。サイトの例ですとhttp://jp.jimdo.com/のようなページのイメージです。 -- ごう 2013-11-02 (土) 13:31:42
- ごう さん
jimdoの画面を見ました。こんな風にしたいのであれば、CSSをかなりいじらないとご希望のスタイルにすることは出来ないと思います。CSSだけでなく、Javascriptも必要です。
画面サイズを変更したときの対応をどのようにするかをよく考えないと簡単には実現できません。 よって、QHMでこのような見せ方をするには難しいと思います。 -- tomzo 2013-11-08 (金) 08:30:13 - 回答ありがとうございます。やはり難しいですか。今後ともよろしくお願いします。 -- ごう 2013-11-12 (火) 13:42:47