スマホ編
スマホ編
PCとスマホとケータイの3つの端末からアクセスすることを前提にした場合、QHMでスマートフォンのサイトをどのようにして作成したらよいか考えてみました。ここでは以下の3案について説明します。尚、タブレット端末はPCと見なします。
- 案1:PCサイトをそのまま使用し、スマホでの見せ方を変える。QHMはレスポンシブ・ウェブ・デザインに対応しています。この案をお勧め
- 案2:スマホ専用サイトを作る
- 案3:ケータイサイトをスマホ用として見せる
- 案4:haikテーマを使い本当のレスポンシブデザインを実現する。
haikテーマについては、現在、調査中です。間違いなく、上記3案のはるか上を行く本当の意味のレスポンシブ・ウェブ・デザインです。今後は、これが主流となっていくでしょう。(2014.11.03追加)
以下の表は、この3案で作成した場合、各端末の関係を表しています。案1
PCサイトと兼用案2
スマホ専用サイト案3
ケータイサイトと兼用PC用 作り方 QHMプロで作成 ─ ─ 見せ方 PC用URLにアクセス ─ ─ スマホ用 作り方 PCサイトのQHM設定画面でスマホのデザインを選択するだけ QHMプロまたはQHMモバイルで作成 QHMモバイルで作成したものをそのまま使用 見せ方 PC用URLにアクセスするとQHMがスマホ用に見せ方を自動変換 スマホ用URLにアクセス モバイル用URLにアクセス ケータイ用 作り方 ─ ─ QHMモバイルで作成 見せ方 ─ ─ PC用URLにアクセスするとQHMが自動でモバイル用URLへ転送 メリット サイト管理が楽なためお勧め。 スマホに最適なデザインが適用可能 モバイルサイトをスマホで見せるため、スッキリしている。 デメリット デザインによってはスマホで見難い場合もある 3つのサイトを作成するので、サイト更新が大変 QHMモバイルでスマホ用サイトを作ると、スマホの機能を活かしきれない 作成するサイト数 PC用とケータイ用の2つのサイトを作る。 PC用とスマホ用とケータイ用の3つのサイトを作る。 PC用とケータイ用の2つのサイトを作る。 備考 PCサイトの全コンテンツをスマホで見せたいときに最適。 作るのは面倒だが、スマホ用のデザインに最適なものを作成可能。ただし、QHMはスマホ専用サイトを作るようになっていないので、工夫が必要。 あまりお勧めできないが、サイトによってはこの案もありかも
- 無償版QHMでは案1の対応はできません。有償版を購入してください。
- QHMには設定画面にある「携帯アクセス転送」のように自動でスマホ用のURLに転送する機能はありません。スマホ専用のサイトを作成したときは、PCサイト上に「スマホ用サイトのリンク」を設定してください。
案1の場合、スマホからのアクセスの場合、QHMが自動でPCサイトをスマホサイトのデザインに変更して表示します。よって、サイト作成者は、デザインを気にすることなくPCサイトのコンテンツを見せることができます。
以下のように表示されます。
スマホのときの基本表示
- ヘッダの画像は縮小表示し、ページ内に収まるようにする
- ナビは、1列に入らないときは複数行になる
- メニューはコンテンツの下に表示
- コンテンツは横幅いっぱいに入るようになり、ナビの下に表示
- メニュー2はメニューの下に表示
- ナビ2はナビの下に表示
- フッターは一番下に表示
各端末毎の表示形式
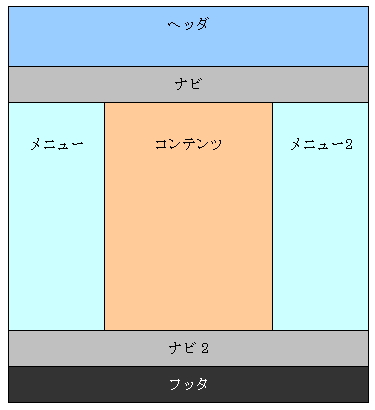
PCサイトの場合
これは、PCサイトの基本デザインです。2カラムの場合はメニュー2はありません。

QHM側で何も対策をとらないと、スマホでもPCと同じように見えます。
スマホの小さい画面では、画面の拡大はできでもとても見難いです。
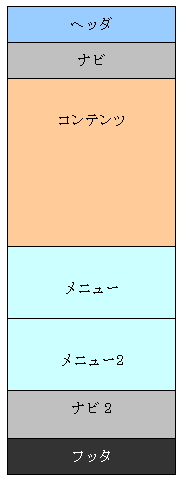
スマホサイトの場合
これは、PCサイトをQHMがスマホ用に自動変換して表示するときの、基本デザインです。2カラムの場合はメニュー2はありません。

- コンテンツ部分が2カラムまたは、3カラムでも、基本は1カラムになり、図のように縦に並びます。
ナビは、横1列に入りきらないときは複数行になります。 - メニューは、通常より横に広がります。
- コンテンツ部分の見出しは、スマホ用のスタイルに変更になります。
- 北研では、この表示方法をもっと見やすくするように改良中のようです。
facebookなどのメニューみたいにナビをたたんだ状態で表示し、そこをタップするとプルダウンメニューみたいに表示する方法など考案中みたいです。(北研のfacebookの情報)
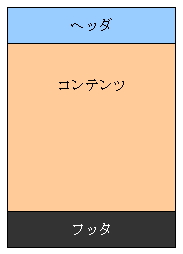
ケータイサイトの場合
これはQHMモバイルで作成したときの、基本デザインです。
ナビとメニューはありません。

- ナビとメニューがないので、これでスマホサイトを作成するとなるとそれなりに工夫が必要です。
- QHMモバイルの詳細はこちらをご覧ください。
http://qhmtips.com/index.php?QHM%E3%83%A2%E3%83%90%E3%82%A4%E3%83%AB
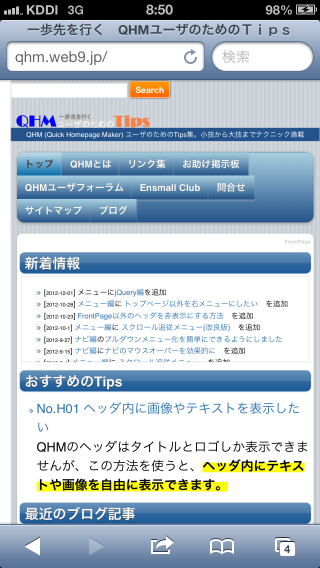
スマホで当サイトを見たときの画像
当サイトは、案1でスマホに対応しています。実際の表示は以下のようになります。iPhone5で表示した例です。

案1の場合、スマホ画面の一番下(フッターの上)に、以下のPCサイトとモバイルサイトを切り換えるリンクが表示されるので、それで画面表示を切り換えできます。
・PCサイトに切り換え
・モバイルサイトに切り換え
何らかの理由によりこの文字を消したい、または変更したいときは、以下のファイルを改造すると可能です。FTPでのファイル転送が必要です。
- lng.ja.txt (2342行目付近の switch_pc または switch_mob)
画面の固定位置に電話番号を表示する方法
画面の固定位置に電話番号を表示し、そこをクリックしたら電話をかける方法です。
以下のコードを貼り付けてください。
全ての画面に表示したい場合はナビ2に、特定の画面に表示したい場合は、そのページ内に貼り付けてください。
ただし、PCからこの画面にアクセスし、電話番号をクリックすると電話がかけられないためエラーになります。
文字の位置や、色、文字サイズなどはCSSを適当に修正してください。
- font-size: 文字サイズ
- color: 文字の色
- border: 枠の色、線種など
きれいな画像を貼り付けるともっとかっこよくなります。
画像の貼り付けは、こちらのページを参照してください。
【コード】
#beforescript{{
<style type="text/css">
<!--
.fixpos {
bottom:0;
height:20px;
left:0;
line-height:0;
margin:0;
text-align:right;
position:fixed;
width:100%;
}
.fixpos a {
margin-right:30px;
color: red;
padding: 5px;
border: medium solid #ff00ff;
font-size: 14px;
}
-->
</style>
}}
#html{{
<div class="fixpos">
<a href="tel:117">電話はこちらへ 117</a>
</div>
}}
ご意見箱
皆様のご意見をお待ちします。
- ユーザーフォーラムから来ました。ありがとうございます、色々応用できそうですね。 -- SH 2013-03-01 (金) 09:51:59
- SHさん 少しでもあなたのサイト作成の参考になればうれしいです。 -- tomzo 2013-03-10 (日) 03:44:52
- tomzoさん、ありがとうございました。今後QHMがスマホサイトの制作に活躍しそうです。 -- 香川真司郎 2013-03-17 (日) 20:54:32
- はじめまして、岩崎久弥と申します。きれいな画像を貼り付けるともっとかっこよくなります。とありますが、どうやって画像を貼り付けることが出来るのでしょうか?ぜひ教えて下さい。よろしく御願いします。 -- 岩崎久弥 2013-04-11 (木) 13:40:12
- 岩崎さん 画像を貼り付けたサンプルを作成しました。こちらを参照してください。 QHMモバイルのページに書いています。 -- tomzo 2013-04-13 (土) 19:06:44
- QHM有料ユーザーです。 自身はスマートフォンを持っていませんが、集客でのスマートフォンは無視できないので対応をしたいと考えております。 すでにPCサイトが有り、PCはPCサイト、スマホはスマホ専用サイトに誘導するためには、PCサイトをコピーして別ドメインで保存、スマホデザインを選択、PCサイトに【スマホはこちら】で誘導するという流れになるのでしょうか? 具体的作業方法についてご享受頂ければ幸いです -- nagaoka 2014-04-02 (水) 05:23:21
- nagaoka さん PC用とスマホ用はコンテンツが異なりますか?
同じ内容のコンテンツを表示するのであれば、スマホ用のサイトを作る必要はありません。
案1の「PCサイトと兼用」で対応可能です。
PCサイトのQHM設定画面でスマホのデザインを選択するだけです。
後はQHMが自動で行なってくれるのでスマホの人にはスマホ用の画面が表示されます。
スマホ用に異なるコンテンツを表示するのであれば、別にURLを用意してQHMでスマホ専用サイトを 作る必要があります。ただしスマホ用のデザインは単純であまり種類がありません。
スマホ専用サイトにスマホからアクセスすると、スマホのデザインで表示されます。ただし、PCからアクセスするとPC用デザインになります。 -- tomzo 2014-04-05 (土) 11:26:22
